Create CTAs That People Click
Today's case study is all about buttons.
Trust me, it's more important than you imagine.
And can make an impact on your conversion rate.
Let's run through these 4 tips:
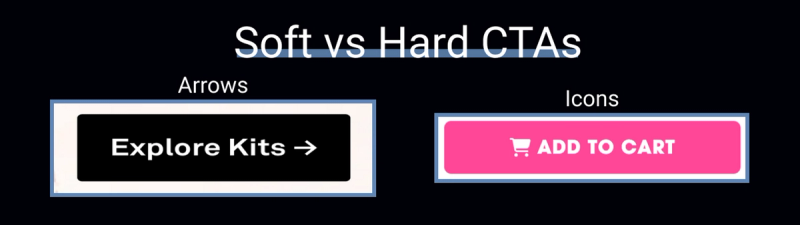
1. Soft CTAs vs Hard CTAs
Your CTA should match the customer's buying journey.
If this is the first time someone is interacting with your brand (Homepage, Advertorial, Listicle, etc.), “buy now” is too upfront and commanding.
It’s like skipping the date and straight up asking someone to be your significant other.
At this stage, a “learn more” is much more appropriate and makes them feel like the decision is up to them as opposed to a “buy now”.

2. Colors & Readability
If you want people to click your buttons, they must see them.
Use colors that stand out from your background.
Use a font that is thick and easily readable.
Bonus: Use this free tool to check your contrast → https://coolors.co/contrast-checker/
3. Sticky Buttons
A sticky button is an ever-present call to action button that remains in view as a user scrolls the site.
Anyone with a lot of experience will tell you they can hurt your conversion rate if not done correctly.
So here are some things to consider.
- Avoid banner blindness
- Make sure it stands out from the rest of the page
- Make it supplementary to the actual add-to-cart button
- Have it pop up after a % scrolled
Here are some things that you can try adding to your sticky add-to-cart button:
- Risk Reversal (Guarantees)
- Shipping Benefits (Easy Returns, Free Shipping, Quick Shipping, etc.)
- Social Proof (# of customers, # of items sold, # of 5* ratings, testimonials, awards)
4. Test Icons
Only use icons if it makes sense.
And you should definitely a/b test because I’ve seen it increase and decrease conversion rates.

With CTA’s, simple changes can mean dramatically different results.
So take a second and look at your homepage.
- I’d recommend installing a tool like Heatmap to track which buttons drive the most revenue.
- Are you using soft or hard CTAs?
- Are your buttons readable?
- Are you adding unnecessary friction?
- Is there an opportunity to test icons?


